参考資料
スマートネットワーク 開発ブログ:Google chrome extension(拡張機能)を開発してみた
個人的に欲しかった
Javaの「native2ascii」をやってくれるアドオンを作ってみたので
世界に向けて公開したいと思います。
Google Chromeの拡張機能を作ってみる!
で紹介したとおりに拡張機能を作ったあと・・・
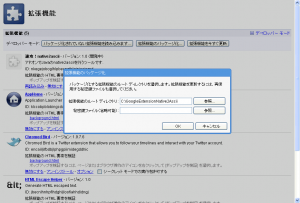
「パッケージ化」から説明したいと思います。

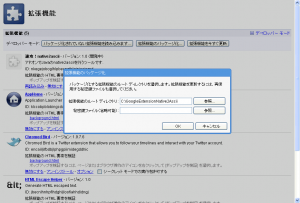
「拡張機能のパッケージ化…」ボタンを押します。

ルートディレクトリを指定後
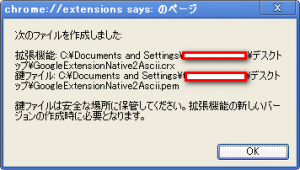
「OK」ボタンを押すと

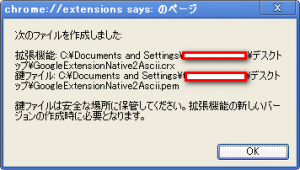
と表示されて秘密鍵が作られました。
「GoogleExtensionNative2Ascii.pem」
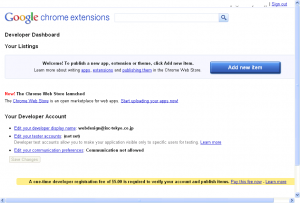
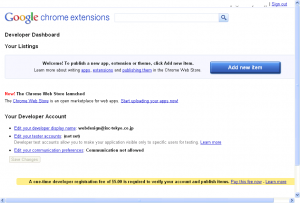
chrome拡張のダッシュボード画面を開きます。
https://chrome.google.com/extensions/developer/dashboard

「Add new item」ボタンを押します。

同意文章が表示されますのでよく読んでから同意チェックして
「Accept」ボタンを押します。

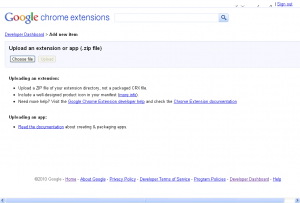
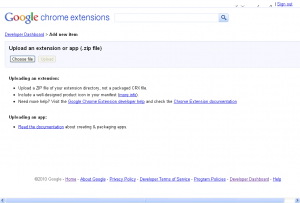
Upload an extension or app (.zip file)
ということで
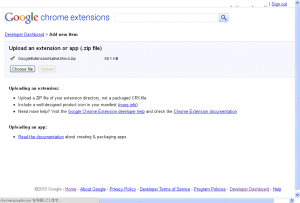
先ほどのフォルダをZIP圧縮したものをファイル選択ダイアログで選択します。

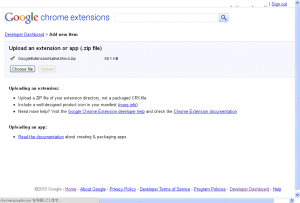
アップロード完了

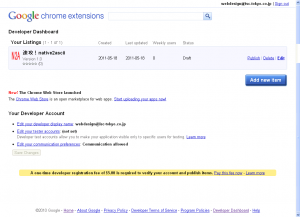
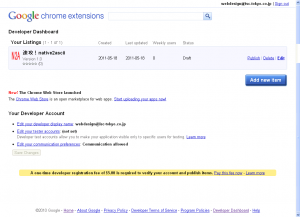
おおっ!なんだかそれらしい画面になりました。

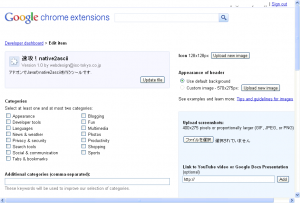
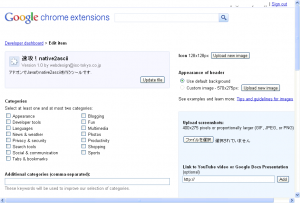
とりあえず必要事項を入力しながらも疲れたのでちょいと保存したところがこれです。
[Sava draft and return to dashboard]ボタンを押しました。

そして「Edit」でダッシュボードに戻って今度は公開・・・・
「Publish to test account」ボタンを押してみました。
Publish? みたいに聞かれるので
思わず「OK」押してしまいます。
・・・・「Please upload at least one screenshot, video or slide show.」
ってエラーみたいなのが出てる・・・
「少なくとも一つのスクリーンショット、ビデオ、スライドショーをアップロードしてください。」
ということらしい・・・
なのでスクリーンショットを取って・・・アップロードします。
もう一度、「Publish to test account」ボタンを押してみました。
あ、
「A one-time developer registration fee of $5.00 is required to verify your account and publish items. Pay this fee now – Learn more」
という文言が・・・・
はじめだけ5ドル必要なんですね。
そりゃそうか・・・
ちょっと打診しないと・・・
当面は自分のデスクトップでだけ使います・・・・