先日、こちらのブログでもご報告した通り個人的には10年ぶりにマックユーザーに返り咲きました。
で・・・
Office的なものが入っていなかったので先日書いた記事「マイクロソフトOfficeからの乗り換えが本格化・・・」の中からなにか入れようかなぁと思っていたら
こんな記事を見つけてしまいLibreOfficeを入れてみました。
LibreOfficeは、OpenOffice.orgよりも対「Microsoft Office」互換性が向上
記事によると・・・(以下引用)
OpenOffice.orgの新しい派生ソフトであるLibreOffice3.3.0がリリースされました。LibreOfficeは、OpenOffice.orgの主要メンバーが2010年9月28日に設立したThe Document Foundation(略称TDF)という新しい組織が開発した新ソフトです。
TDFは、設立時に、Oracleに対してOpenOffice.orgの商標を引き継がせてくれるように求めたのですが、Oracleは引き続きOpenOffice.orgの開発を継続することを発表しました(まもなく==本日中にも==、OpenOffice.org3.3.0がリリースされるものと思われます)。そういった経緯もあって、LibreOfficeの最初のバージョンは3.3.0から始まっています。
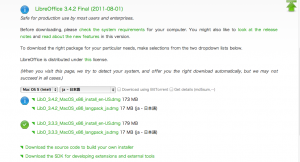
Mac用もあるので、ダウンロードしてみました。


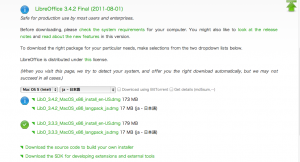
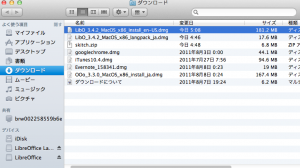
とりあえず最新版3.4.2をダウンロードしました。

※まだ、全然なれてないので .dmg が「ダメージ」に見えて仕方ない。
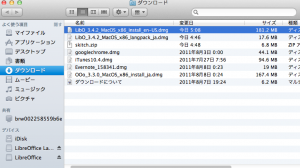
US版と日本語ランゲージパックらしきもの
※その他のファイルは残骸です。無視してください。
まず、LibO_3.4.2_MacOS_x86_install_en-US.dmgを開いて Applicationsへドラッグ&ドロップ。
その後、ランゲージパックLibO_3.4.2_MacOS_x86_langpack_ja.dmgを開くと「インストール済みバージョンを更新します・・」と出るので「インストール」

これでOKかな・・・

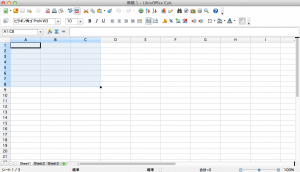
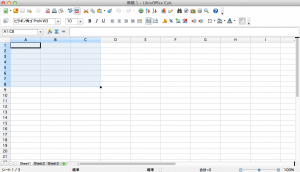
立ち上がりました。
見た目はOpenOffice.orgと同じみたい。
そこでエクセルもとい・・・表計算を開いてみます。

なるほど・・・たしかに範囲選択した際のフォーカス(枠)が先頭になってます。
で、Office2003にもないシートの「+」マークが。
これはいいですね!