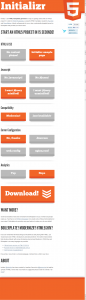
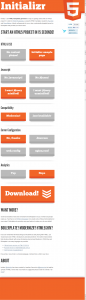
Initializr というサイトで
15秒でHTML5のテンプレート的なコードを生成出来てしまいます!
こんな感じで・・・・

【HTML&CSS】
サンプルページにするとサンプルページのコードがくっついてきます。
【Javascript】
jQueryのminバージョンを付けて!
【Compatibility】※互換性
Modernizr!・・・ってモダンブラウザ的なことだろう・・・ と思う。
【Server Configuration】
サーバーコンフィグ・・・いらない
【Analytics】
いらないかな・・・・
この設定で作った物をダウンロードしたページ・・・
中身のコードはこんな感じ・・・(抜粋)
[html]
<!doctype html>
<!–[if lt IE 7 ]> <html lang="en" class="no-js ie6"> <![endif]–>
<!–[if IE 7 ]> <html lang="en" class="no-js ie7"> <![endif]–>
<!–[if IE 8 ]> <html lang="en" class="no-js ie8"> <![endif]–>
<!–[if IE 9 ]> <html lang="en" class="no-js ie9"> <![endif]–>
<!–[if (gt IE 9)|!(IE)]><!–> <html lang="en" class="no-js"> <!–<![endif]–>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
<meta name="description" content="">
<meta name="author" content="">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" href="/favicon.ico">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
<link rel="stylesheet" href="css/style.css?v=2">
<script src="js/libs/modernizr-1.7.min.js"></script>
</head>
<body>
<p class="info">Your HTML5 project is almost ready! Please check the <a href="TODO.txt">TODO list</a>.</p>
<div id="header-container">
<header class="wrapper">
<h1 id="title">Your title</h1>
<nav>
<ul>
<li><a href="#">Some</a></li>
<li><a href="#">navigation</a></li>
<li><a href="#">links</a></li>
</ul>
</nav>
</header>
</div>
<div id="main" class="wrapper">
<aside>
<h3>Something aside</h3>
</aside>
<article>
<header>
<h2>Your article heading</h2>
・
・
・
[/html]
冒頭に[if IE]の嵐がっ!
モダンブラウザ対応した証拠ですね。
No Contentsを選べば手っ取り早い雛形の完成です。